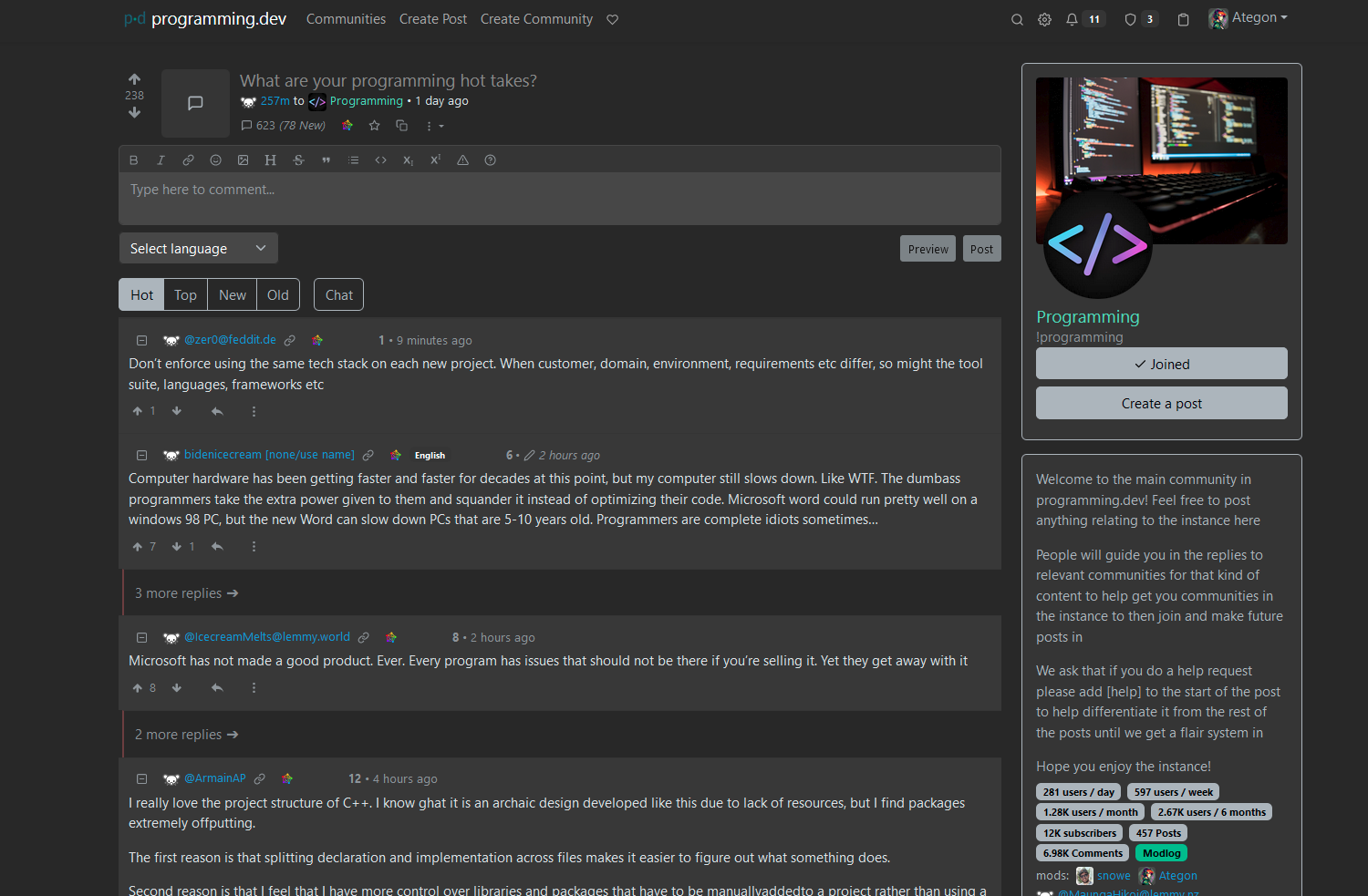
Back with another update on programming.dev’s new frontend thats being built
Have a lot more progress done in terms of post content. Post views are almost done, just need to finish up some more aspects of the comments + add in mod options
New features since my last post
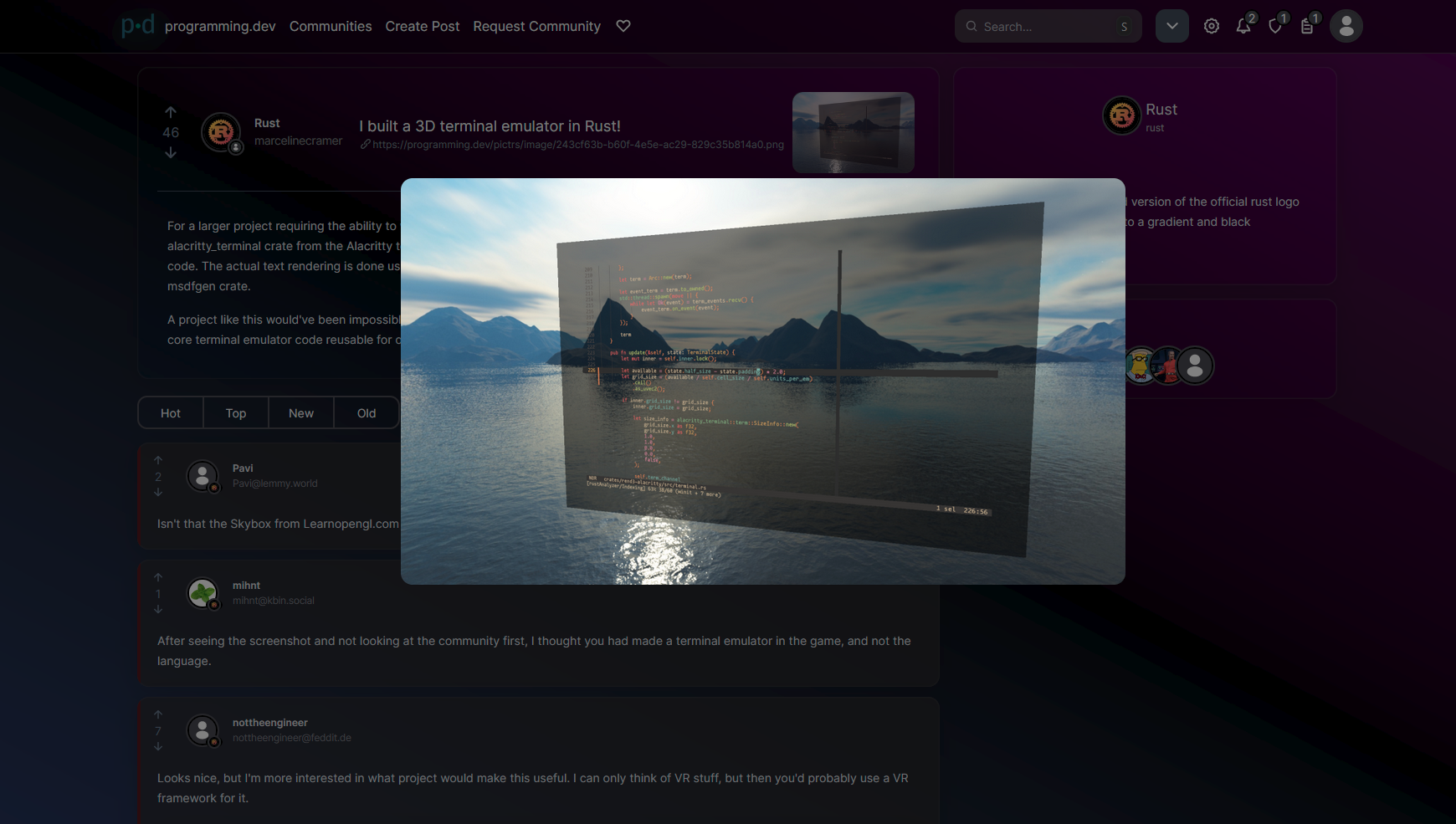
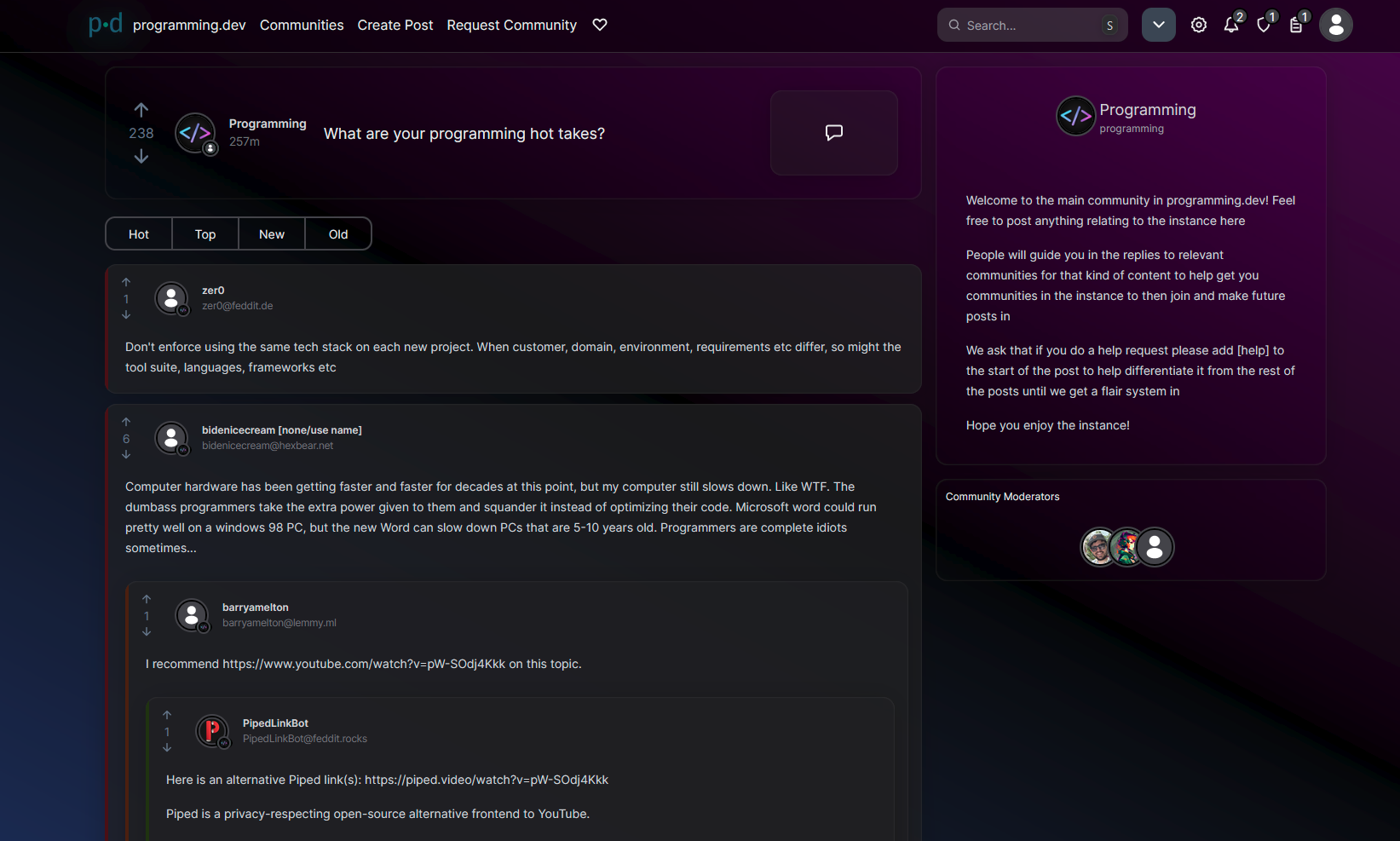
- Posts can now be viewed
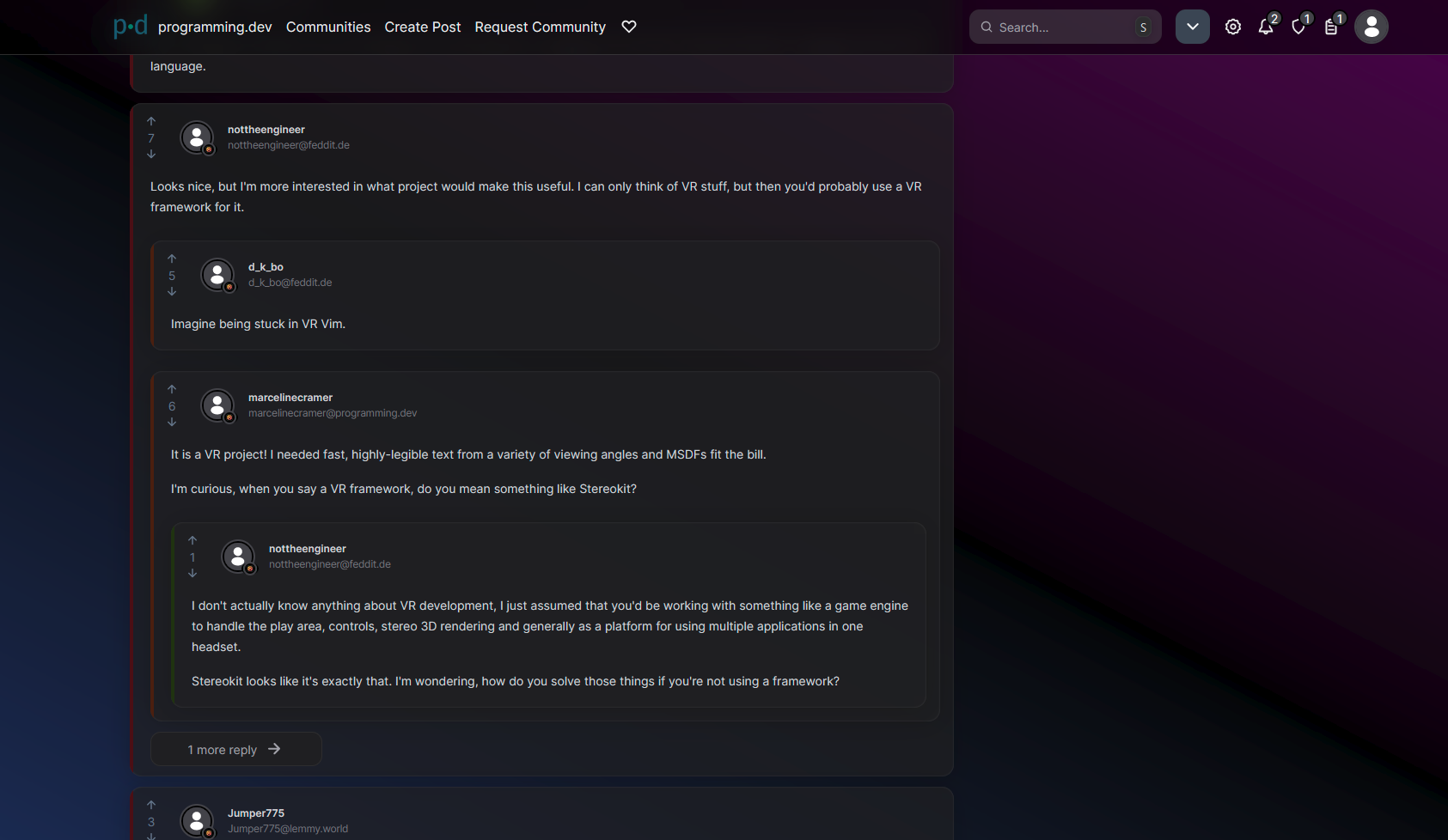
- Comments are shown when looking at posts

- If a post has an image, you can click on the thumbnail to get a larger image popup

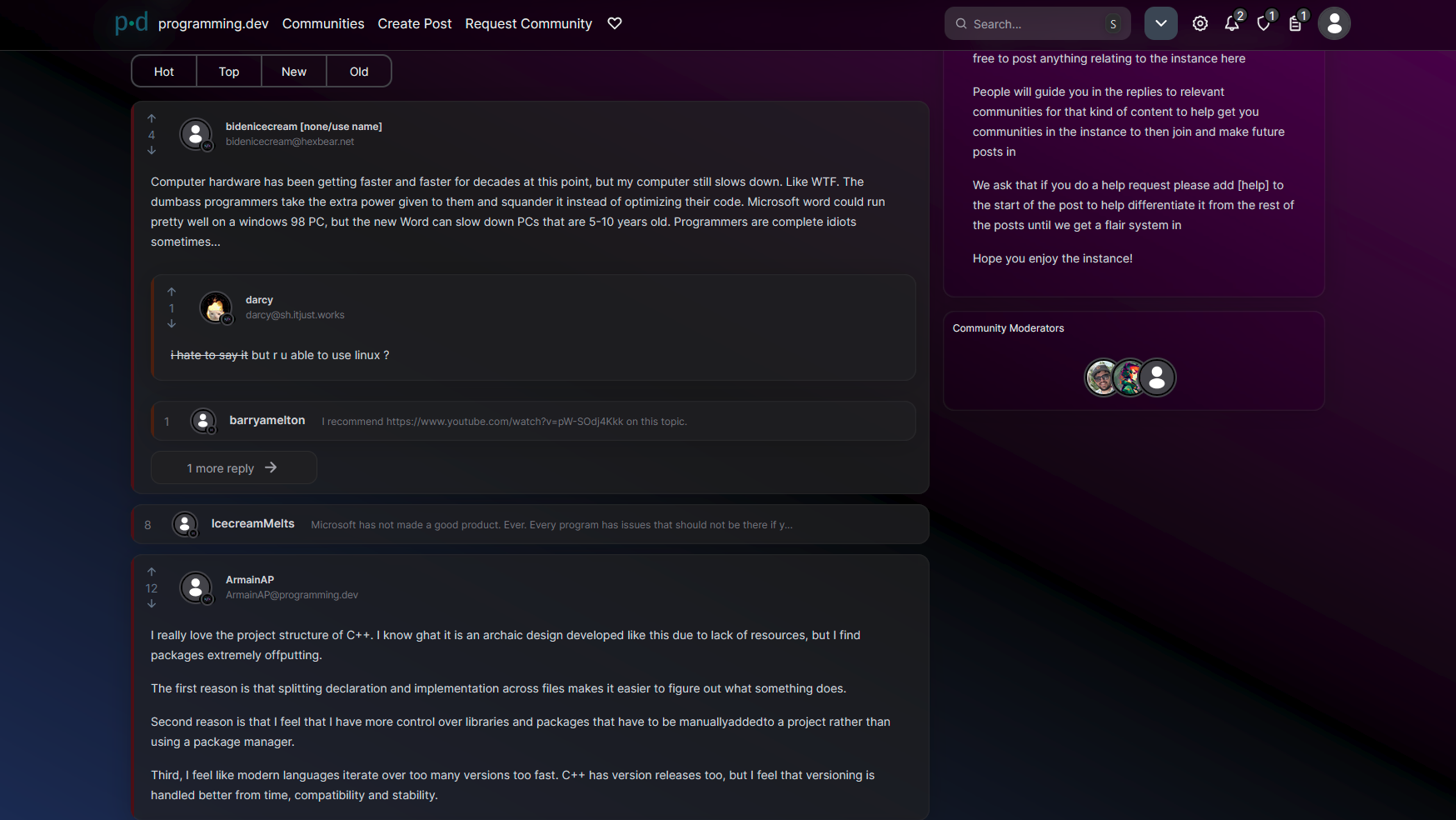
- Comments can be collapsed/expanded by clicking on the colored bar on the side (and are automatically collapsed if they have a score of 0 or below). Collapsed comments show the upvotes, the creator, and up to 100 characters of the content

- Markdown is supported in the sidebar and in messages. This has all of the markdown in lemmy-ui + some extra ones. The extra markdown is: code blocks, latex, table of contents, task lists, and anchors

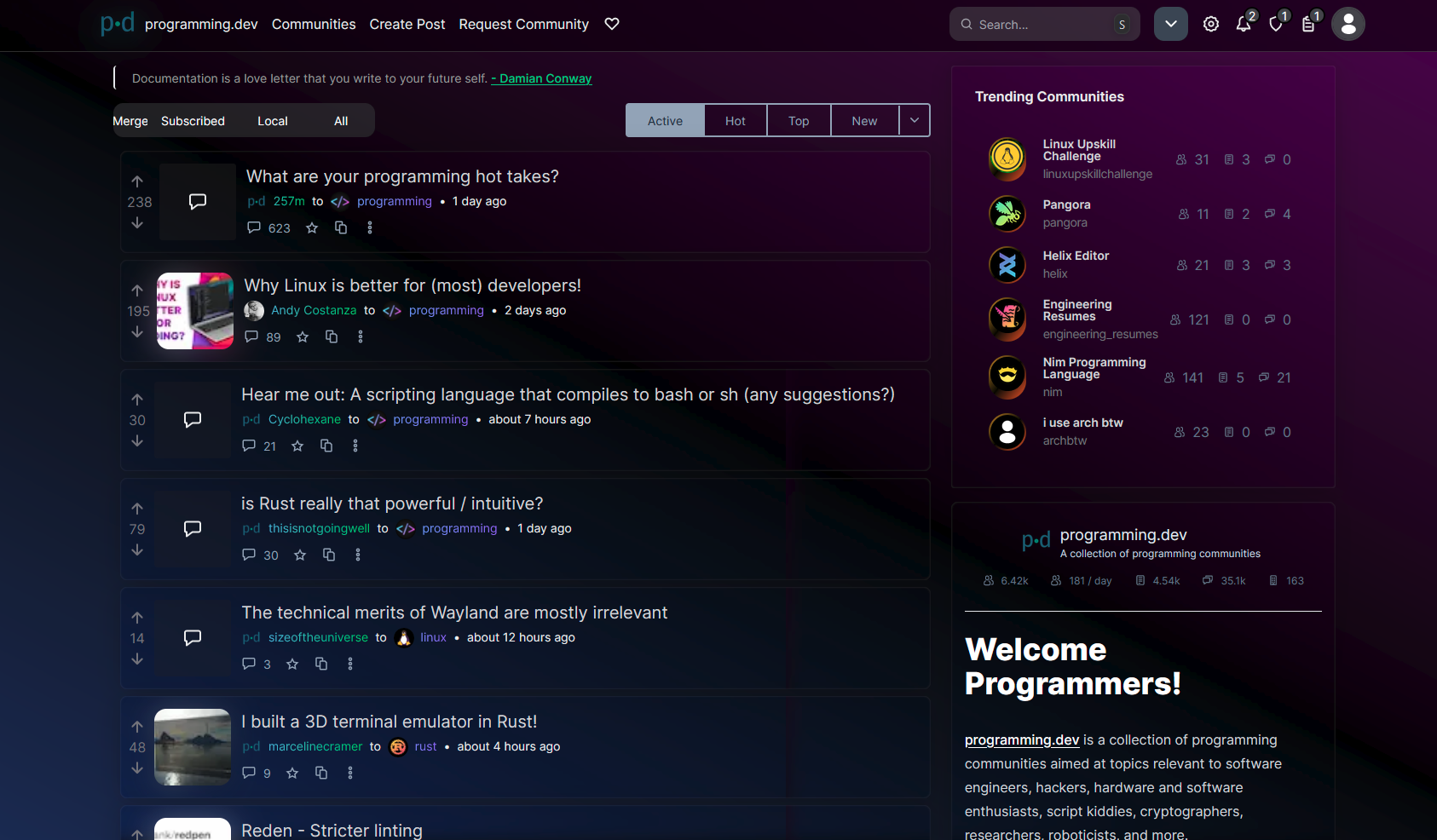
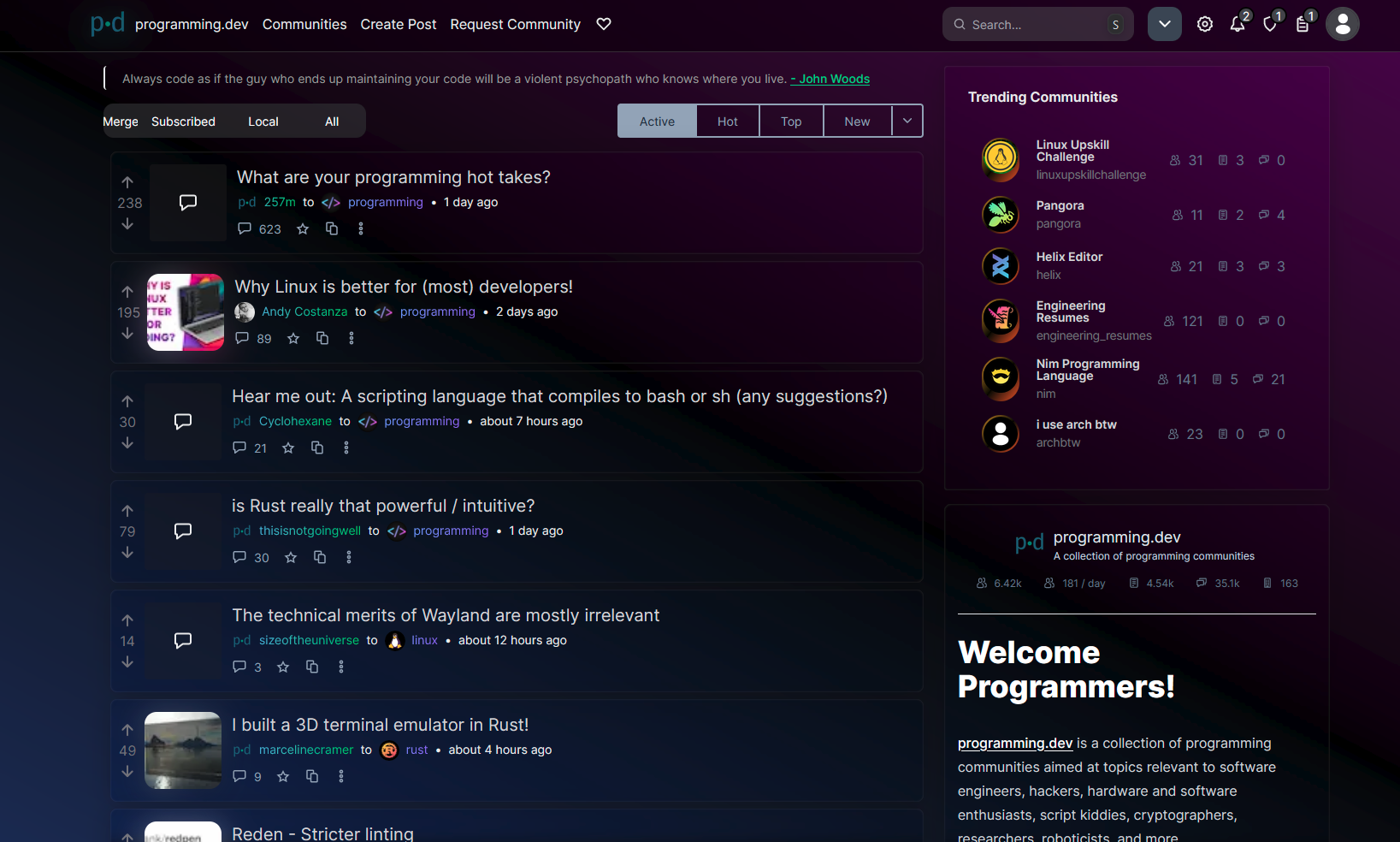
- The home page was improved a bit in terms of design and has had trending communities and the sidebar added to it. (The post sorts are still a work in progress hence why they look unfinished + are two different designs)

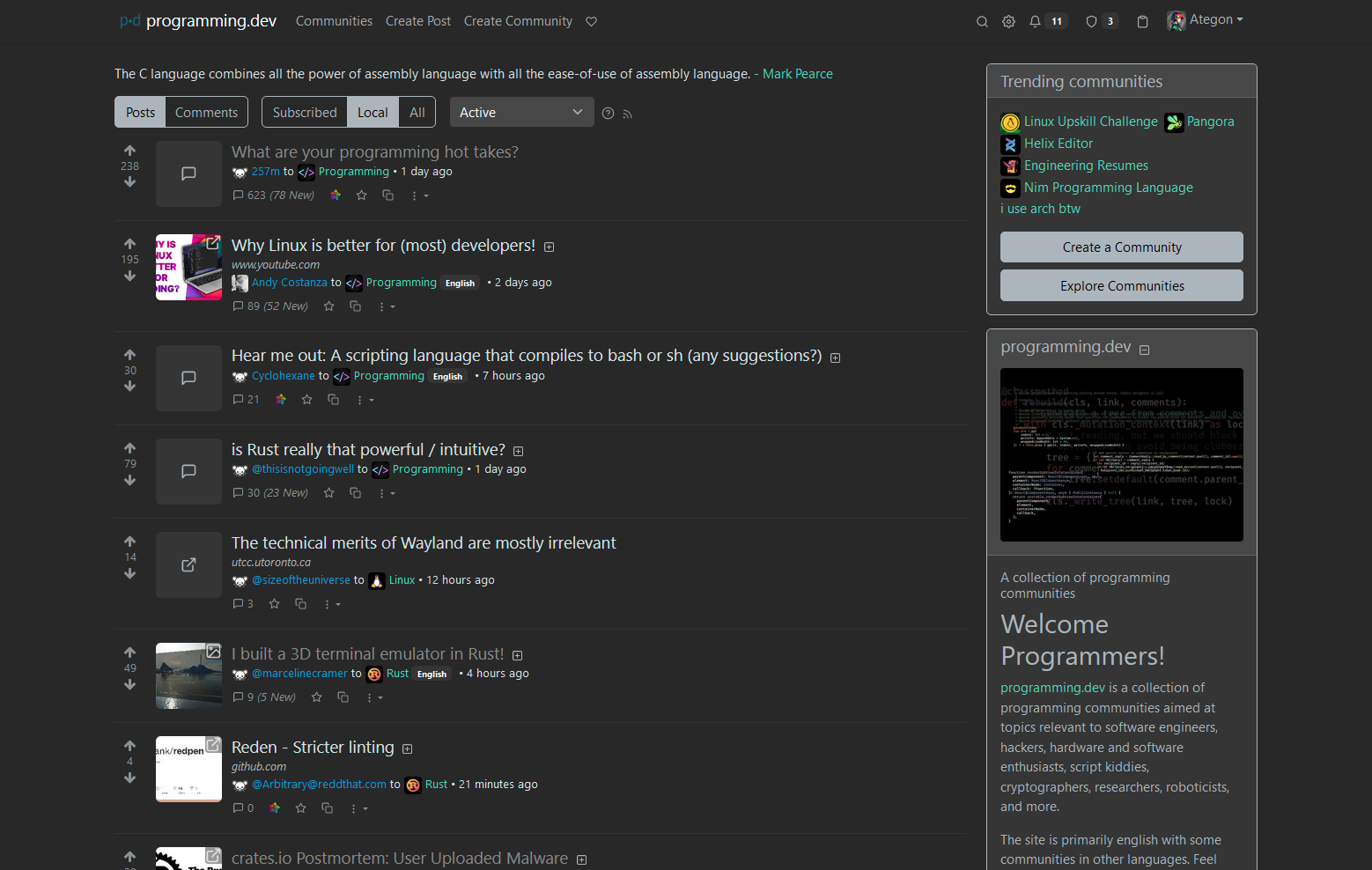
Here are some comparisons between Pangora-UI and Lemmy-UI!






Can we have a little less whitespace? We should definitely keep the larger images and icons though.
It looks slick, but I love me some information density
Whitespace in terms of the bars on the side, the sidebar, padding between elements, or all of the above
There’s lots of whitespace on the right side of the username and details The padding could be more judicious instead of applying it nearly uniformly everywhere, specially in the comment area. Eg: we don’t need the cascaded buffering on the right hand side. A tiny padding there would serve try same purpose as a wide one
Sidebar looks nice and wide in new design
On a horizontal display, it’d save space if the elements are arranged horizontally like the original design. On a vertical display, it makes sense to limit information in horizontal to NY make it feel cramped
Ah yeah the area to the right of the username is going to get filled up, just havent added the timestamp and post options yet. (and there will be more in that area as well once flairs get added). Ill edit the padding values